며칠 째 웹페이지에서 데이터 보고 긁어 복붙하는 작업이 퇴근을 붙잡아서 방법이 없나 고민하던중

일차로 떠 오른 것은 DB접속하여 쿼리 하는 방법이였으나 시스템 구조상 위험하여 xx 거부 되었고 대안으로 (대상 시스템이 API를 제공하므로) API쿼리가 가능하다고 했으나 파이썬 프로그램을 좀 해야하는 지루함이 보여서 무식하지만 웹 방식도 알아야 자동화도 가능하므로 크롤링 수업을 듣기로 했다.
여러 크롤링 강의가 있지만 스타트코딩 이 제일 먼저 들어왔다. 구성은 2편이지만 우선 기본 편을 마스터 해보고 실전 강의는
| 구분 | 강의수 | 시간 | 주요내용 | 가격 |
| 기본 | 19강 | 154분 | 강의소개/환경설정/준비운동/실전사례 2개/종료 | 무료 |
| 실전 | 77,000원 | |||
기본편
강의소개, 환경설정, 준비운동, 실전사례 #1, #2, 종료3
강의소개
첫 챕터 강의 소개는 크롤링에 대해 좋은 점, 강의 효과를 다루었고 프로그래밍에 대한 마음가짐에 대해 소개했다. 주의사항이 있는데 "상업적"으로 이용하지 않아야 하며 대상서버에 "부담"되지 않도록
환경설정
환경설정에선 파이썬 설치를 한다. 파이썬은 버전 3.9이며 문법이 쉽고 간단한 언어이고 자료도 많고 다양한 분야 (데이터, 웹분석 등등) 에서 활용가능한 언어이다. 하지만 난 이미 3.10을 설치해 놓아서 다운그레이드 없이 바로 실행하고 예제인 프린트를 해보았다. 그런데 파이썬 사이트에서 보니 최신 버전이 아니여서 업그레이드 (파이썬 업그레이드 하러) 도 하고. 그리고 ( 이미 노트패드++가 있지만 ..) VS Code를 다운 받아 실행했다. (다운로드 링크 - 바로 최신 버전으로 된다.)
 |
|
 이미지 클릭 다운로드로 이동 |
 |
설치된 VS 코드에 한국어 적용한 버전

설치후 프로젝트 설정 (신뢰 선택) 하고 창 크기/폰트크기 재설정한다.ㅡ compact폴더 해지, 파이썬 확장프로그램 설치
준비운동(4) - Tag, html, bs4, css
HTML 기본 요소 는 TAG <> 이고 속성명과 속성값 , 구조는 부모 자식 순으로 한다. 주요 태그는 A, ul,lu, 등등
Request : http/https 에 요청하는 것, 주로 POST로
Request 설치 한다. 오류나면 여기 참조 이후 네이버를 불러와 보여준다.
|
import requests
html = response.text
print(html)
|
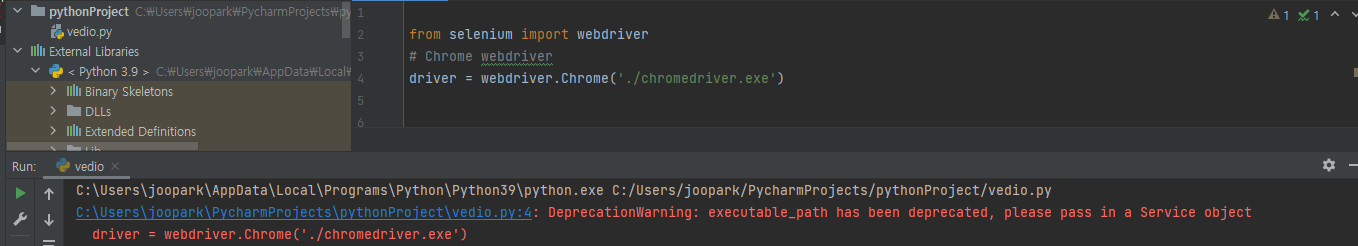
#첫 실수 : reponse로 받는 데 requeset로 받아서 오류남
태그 받아 오기 위해 아래 처럼 작성하고 실행하면 해당 ID에 딸린 텍스트를 가져온다.
|
import requests
from bs4 import BeautifulSoup
#네이버 접속
#html 받아옴
html = response.text
soup = BeautifulSoup(html,'html.parser')
# ID 찾기
word = soup.select_one('#NM_set_home_btn')
print(word.text)
|

여전히 에러나는데 ModuleNotFoundError: No module named 'bs4' 찾아보니 설치가 안되어서 그런거라 모듈 설치
css 선택자는 디자인을 변경할 html태그를 선택하는 것 ,
종류는 태스선택, id선택자(#~), class 값 (.~), 자식선택자( > )
실전 프로젝트 1) 뉴스 데이터 수집하기
뉴스 제목과 링크 가져오기
우선 원하는 정보가 있는 페이지에 가서 정보를 찾고 선택자가 뭐가 있는지 확인해본다. 예제는 a 태그 및에 타이틀과 링크가 있고 news_tit를 인지하고 중복 값이 있는 지 제대로 나오는 지 검증(검색 ,^F) 해본다.
이후 지난 시간 배운 url 을 쳐서 값을 저장하고 그중 특정 태그가 있는 지 찾고 관련 하위 정보를 검색하여 변수에 저장.
저장할 때 데이터 특성상 표로 되어야 하므로 for문을 이용하여 저장
|
import requests
from bs4 import BeautifulSoup
response1 = requests.get("https://search.naver.com/search.naver?where=news&sm=tab_jum&query=%EC%82%BC%EC%84%B1%EC%A0%84%EC%9E%90")
html = response1.text
soup1 = BeautifulSoup(html,'html.parser')
resultg1 = soup1.select(".news_tit") #결과는 리스트문
for results1 in resultg1:
title = results1.text
url = results1.attrs['href']
print("정렬된 값 --------------------------")
print(title, url)
print("최초 값 -----------------")
print (resultg1)
|
이제 검색값을 받아서 결과 조회하기인데 input 함수를 사용하고 기존 링크에 + 걸면된다.
|
kw1 = input("검색어 입력하세요")
|
텍스트 검색창 대신 이쁜 창 은 pyautogui 로 해결하면 된다. 설치는 pip install pyautogui 로 하면 되며
|
import pyautogui
#kw1 = input("검색어 입력하세요")
kw1 = pyautogui.prompt("검색어 입력하세요")
|
이제 검색결과의 2페이지 이후 내용을 검색해보자. 페이지 링크 를 보니 규칙을 찾고 그 것을 반복 시키면 된다. 규칙은 start=?? 이고 반복은 for i in range(시작, 끝, 증가): 를 이용하면 된다.
|
import requests
import pyautogui
from bs4 import BeautifulSoup
# &sort=0&photo=0&field=0&pd=0&ds=&de=&cluster_rank=85&mynews=0&office_type=0&office_section_code=0&news_office_checked=&nso=so:r,p:all,a:all&start=1
# &sort=0&photo=0&field=0&pd=0&ds=&de=&cluster_rank=31&mynews=0&office_type=0&office_section_code=0&news_office_checked=&nso=so:r,p:all,a:all&start=11
# &sort=0&photo=0&field=0&pd=0&ds=&de=&cluster_rank=47&mynews=0&office_type=0&office_section_code=0&news_office_checked=&nso=so:r,p:all,a:all&start=21
#kw1 = input("검색어 입력하세요")
kw1 = pyautogui.prompt("검색어 입력하세요")
for i in range (1, 30, 10):
response1 = requests.get(f"https://search.naver.com/search.naver?where=news&sm=tab_jum&query={kw1}&start={i}")
html = response1.text
soup1 = BeautifulSoup(html,'html.parser')
resultg1 = soup1.select(".news_tit") #결과는 리스트문
for results1 in resultg1:
title = results1.text
url = results1.attrs['href']
print(f"정렬된 값 --{i}--------------------------")
print(title, url)
print("최초 값 -----------------")
#print (resultg1)
|
#실수 for 문 사이 빈줄을 넣어주면 안된다. 파이썬은 구문들어쓰기에 민감한 것 같다.
이제 사용자에게 최종 페이지를 입력받아 범위를 정한다. 변수 선언하고 끝값에 넣어주면 되는데 받는 값은 문자열이므로 계산전 형변화 해야 한다.
|
kw2 = pyautogui.prompt("마지막페이지를 입력하세요")
print(kw2)
for i in range (1, int(kw2)*10, 10):
|
#실수 형변환 할때 변수만 형변환한다. int(kw2 * 10 ) 하면 얼마일까? --> 2222222222
3
3
4
5
6
8
7